🔧[ recoil ] recoil로 react 상태관리 하기

<목차>
1. 등장 배경 & 이용 목적
2. 설치 / 사용 방법
3-1 설치
3-2 RecoilRoot
3-3 Atom
3. 사용 후기
4. 정리
참고
1. 등장 배경 & 이용 목적
react의 특징 중 하나는 데이터가 단방향으로 흐른다는 점이다
즉, 부모 component에서 자식 component로 props가 옮겨오는 식의 형태를 띄고 있다.
따라서 모든 component에서 쓰여야 하는 상태(ex 유저 정보)가 있다면 이 정보를 계속 부모에서 자식으로, 또 그 자식으로 전달해야 하는 어려움이 있다.
따라서 Redux를 통해 상태관리를 시행했지만 React에 최적화되어있지 않아서 사용에 불편함이 있었다고 한다
그 때 facebook에서 react에 최적화된 상태 관리 툴이라는 이름으로 recoil을 내보이게 된다.
+ 상태 관리 : 변경될 수 있는 컴포넌트의 부분을 나타내는 js 객체
2. 설치 / 사용 방법
2-1 설치
Recoil을 이용하기 위해서는 React가 설치되어 있어야 한다
React 설치
npx create-react-app my-app
Recoil 설치
npm
npm install recoilyarn
yarn add recoil
2-2 RecoilRoot
모든 컴포넌트의 상태관리를 효율적으로 하기 위해 RecoilRoot는 최상위에 위치하는 것이 좋다
import { RecoilRoot } from 'recoil';
ReactDOM.render(
<React.StrictMode>
<RecoilRoot>
<App />
</RecoilRoot>
</React.StrictMode>,
document.getElementById("root")
);
RecoilRoot를 넣어주는 것은 단순하게 말해서 이 안에 들어있는 모든 상태를 관리하겠다는 말이라고 보면 된다.
다시 말해, 루트가 아니라 특정 컴포넌트 안에 RecoilRoot가 그려진다면 그 안에 들어있는 하부 컴포넌트들의 상태관리는 가능해도, RecoilRoot 밖의 컴포넌트의 상태는 관리할 수 없다.
2-3 Atom
공식문서
Atom은 상태(state)의 일부를 나타낸다. Atoms는 어떤 컴포넌트에서나 읽고 쓸 수 있다. atom의 값을 읽는 컴포넌트들은 암묵적으로 atom을 구독한다. 그래서 atom에 어떤 변화가 있으면 그 atom을 구독하는 모든 컴포넌트들이 재 렌더링 되는 결과가 발생할 것이다.

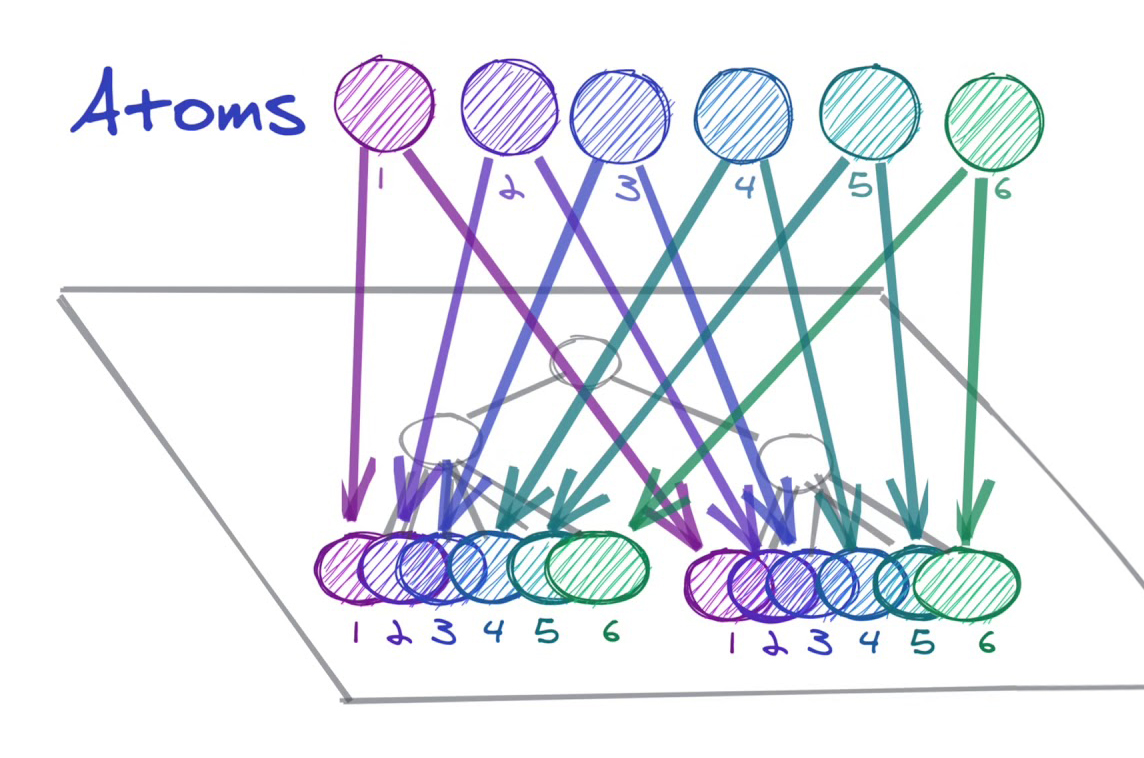
이미지로 표현하면 이런 결과가 나온다.
react Component tree를 2D화면으로 보고 기존 react 상태가 회색 선을 따라 props 형태로 이동했었다면
atom의 등장으로 전체 component tree를 관장할 수 있는 상태 관리 버블이 생겼다.
이 atom이 업데이트 되면 이 atom을 구독하는 컴포넌트들의 state는 재랜더링된다.
1) atom 만들기
atom은 두 가지를 요구하는데
1. key : 이 atom을 고유하게 만들어주는 이름. 유일해야 한다
2. default : 기본값
import { atom } from "recoil";
export const isDarkAtom = atom({
key: "isDark",
default: false,
});아주 간단하죠?
2) atom 사용하기
만든 atom을 사용하는 방법은 기존 함수형 react에서 사용하는 useState()와 거의 비슷하다
1. atom을 구독할 컴포넌트와 atom을 연결한다
function App() {
useRecoilValue(isDarkAtom);
return (
<>
<Router />
</>
);
}관련되지 않은 내용을 삭제하느라 isDarkAtom의 필요성이 사라졌는데..
원래 코드는
atom에서 값을 받아와서(default값)
true => 다크모드
false => 라이트모드
를 만드는 코드였다.
어쨌든 받아오는 방법은 다음과 같다.
값만 받아오고 싶으면 : useRecoilValue()
값을 변경하고 싶으면 : useSetRecoilState()
둘 다 받아오고 싶으면 : useRecoilState()
를 import하고
원하는 atom의 이름을(key 아님!) 넣어준다.
ex)
const value = useRecoilValue(isDarkAtom);
: value를 가져오기
const setValue = useSetRecoilState(isDarkAtom);
: value를 수정하기
const [value, setValue] = useRecoilState(toDoState);
: value를 가져오고, 수정하기useRecoilState()는 거의 useState()와 비슷하게 이용할 수 있다.
+
setValue는 state를 직접적으로 변경해줄 수 있고 함수를 이용할 수도 있다
3. 사용 후기
nomad code react-masterclass 수업을 들으면서 처음으로 recoil을 이용해 보았다.
recoil을 이용하면 로그인한 사용자 관리에서부터 더 많은 것들을 편하게 이용할 수 있을 것 같았다.
로그인한 사용자 정보를 계속 부모 -> 자식 컴포넌트를 거치는 귀찮은 짓을 안해도 된다니... recoil 최고..
atom을 만들고 가져오는 코드 자체도 아주 직관적이고,
함수형 component + hook 을 이용해본 경험이 있다면 빠르게 습득할 수 있을 것 같았다.
사실 atom이 recoil의 전부는 아니다.
selector과 이 안에서 이용할 수 있는 get, set ...
recoil로 할 수 있는건 아직 많이 남아있지만 일단 여기서 글은 마무리하려고 한다.
조금 더 recoil을 이용해보고 관련 내용을 더 추가하지 않을까 싶다.
4. 정리
필요성
react를 사용해서 몇 개의 컴포넌트를 건너 건너 필요한 정보를 증손주 컴포넌트에게 준 경험이 있다면 누구나 필요성을 절감할 것 같다.
사실 중요한 것은 내가 방금 말한 '상태관리의 필요성' 이 아니라
'recoil로 상태관리를 해야 하는 필요성이 있나?' 를 말해야 할 것 같지만
아직 다른 상태관리 라이브러리를 사용해보지 못해서 recoil로 상태관리를 해야 하는 필요성에 대해서는 자신있게 주장할 수 없다.
대신
을 읽고 배운 점으로 'recoil로 상태관리를 할 필요성' 에 대해 정리해보겠다.
1. react스러움. 심플함.
2. 이해하기 쉬운 개념. 쉬운 러닝 커브
3. atoms, selectors
위 링크에 설명이 아주 잘 되어있다.
참고
https://recoiljs.org/ko/docs/introduction/getting-started