[ React + typescript ] 카카오톡으로 공유하기
웹사이트에 카카오톡으로 공유하기 추가하는 방법
1. 일단 Kakao Developers에 접속한다
- 우측 상단의 문서 -> 메시지 -> Javascript로 들어온다
공식 문서를 읽어보자.
애플리케이션 설정 확인
이 기능을 사용하려면 카카오디벨로퍼스(Kakao Developers, 이하 개발자 웹사이트) 애플리케이션(이하 앱) 설정에 Web 플랫폼 및 도메인 등 정보가 등록되어 있어야 합니다. 자세한 내용은 애플리케이션 등록을 참고합니다.
=> 공유하기 구현 전 앱 등록하라는 말
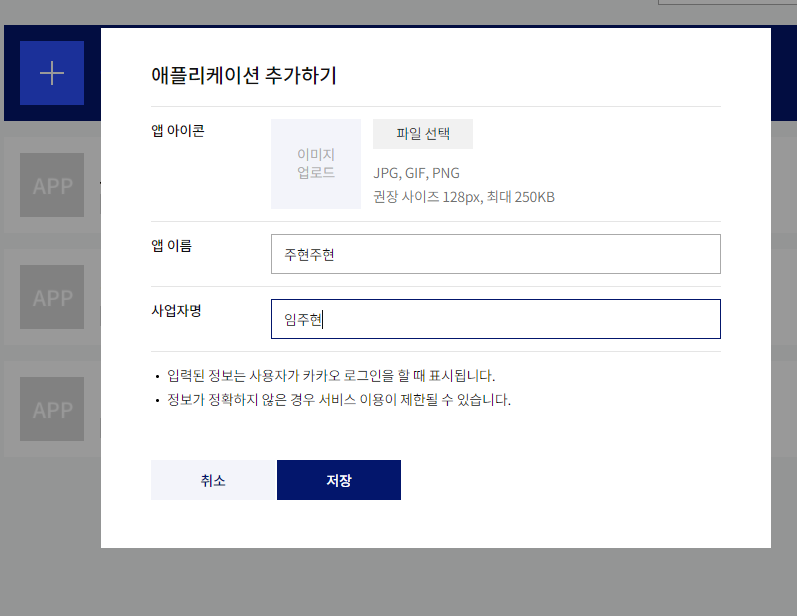
1 - 1. 애플리케이션 등록( 진작 등록되어있으면 넘어가기 )
공식 문서를 보면 잘 설명되어 있다.
내 애플리케이션으로 들어가서 애플리케이션을 추가하는 방법은 애플리케이션 등록 공식문서에 아주 잘 나와있다.
1. 등록하기

2. 앱 키 확인하기
- 앱 설정 -> 앱 키에 들어있는 정보들을 .env 파일에 옮겨담아준다(안전을 위해)
+ .env에 새로운 것을 집어넣으면.. 다시 종료했다가 시작하는게 좋다.
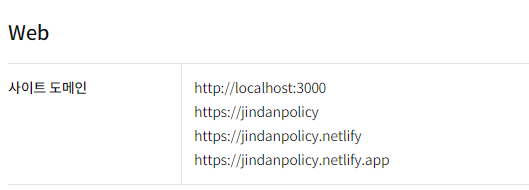
3. 플랫폼 등록하기
나는 Web를 선택하고 등록했다.
기본적으로 개발 시 사용할 localhost 경로와
배포용 경로를 등록해주었다.

2. 시작하기 전에
Step 1.메시지 API 선택
메시지 API는 카카오링크와 카카오톡 메시지 두 가지입니다. 이해하기를 참고해 어떤 API로 메시지 보내기를 구현할 것인지 결정합니다.
Step 2.메시지 종류 및 구성 방법 선택
메시지 템플릿 > 종류를 참고하여 어떤 메시지 템플릿을 사용할지 결정합니다.
보낼 메시지는 기본 템플릿을 바탕으로 객체 형태로 구성하거나, 서비스에 맞게 직접 구성한 사용자 정의 템플릿을 사용하여 구성할 수 있습니다. 자세한 사항은 메시지 구성 방법을 참고합니다.
Step 3.메시지 전송 대상 선택
카카오톡 메시지의 경우, 수신 대상에 따라 나에게 보내기, 친구에게 보내기로 API가 구분되어 있다는 점에 유의합니다.
- 나에게 보내기: 현재 로그인한 사용자의 카카오톡 '나와의 채팅'에 메시지를 보냅니다. 이 기능으로는 다른 사용자에게 메시지를 보낼 수 없고, 로그인한 사용자 본인에게만 메시지를 보낼 수 있습니다.
- 친구에게 보내기: 현재 로그인한 사용자의 카카오톡 친구에게 메시지를 보냅니다. 친구 목록 가져오기 API를 통해 수신 대상 정보를 받는 과정을 추가 구현해야 합니다. 한 번에 최대 5명의 친구에게 메시지를 보낼 수 있습니다. 카카오톡 메시지 API의 경우, 일간 및 월간 제공량이 정해져 있으므로 운영 정책을 참고합니다.
1) 어떤 API를 사용해 메세지를 보낼지 선택하기
=> 카카오링크 API와 카카오톡 메시지 API가 있다. 나는 카카오링크 API를 선택했다.
2) 메시지 구성 방법 선택
=> 간단하게 객체로 하나하나 써내려가기 / 사용자 정의 템플릿을 이용하기가 있다.
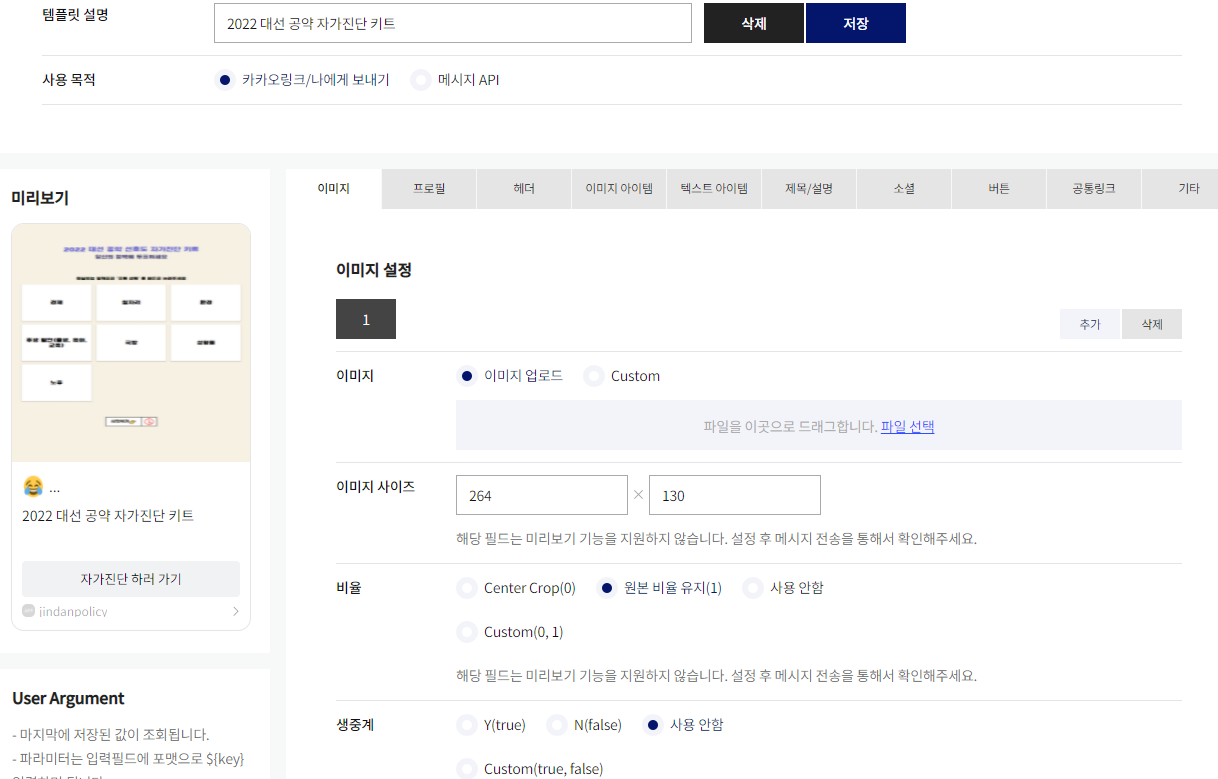
나는 사용자 정의 템플릿을 이용했다. 참고로 이게 훨씬 더 직관적이고 쉬워보인다.
내 애플리케이션에 가서 템플릿 만들기를 하면 된다

여러가지 누르고 써보면 감이 잡힌다
3) 전송 대상 선택
=> 거의 친구에게 보내지 않을까 생각한다.
3. 메세지 보내기
친구에게 메시지 보내기 요청 시 API의 응답으로 받은 uuid를 receiver_uuids 파라미터에 전달하고....
메시지 보내기에 성공한 사용자 uuid 목록을 JSON 형식으로 받는다.
성공한 후 받을 사용자 목록 이야기는 나중에 하기로 하고.
메시지를 보내보자
1. JavaScript SDK와 연결하기
애플리케이션을 등록만 해놓으면 안되고 카카오가 제공하는 JavaScript SDK와 연결해야 한다
SDK 다운로드 에서 최신 버전을 내려받을 수 있다
<script src="https://developers.kakao.com/sdk/js/kakao.js"></script>이 예제를
index.html에 넣어준다
<script src="https://developers.kakao.com/sdk/js/kakao.js"></script>
</head>
2. 초기화하기
Kakao.init('JAVASCRIPT_KEY'); // 내 웹 키를 할당하면 된다
Kakao.isInitialized();
index.tsx파일에 이렇게 넣어주었다
window.Kakao.init(process.env.REACT_APP_JAVASCRIPT_KEY);
window.Kakao.isInitialized(); // init되면 true, 아니면 false를 반환한다- index파일에 넣어준 이유
=> 원래는 카카오톡 링크 보내기 버튼이 들어있는 컴포넌트에서 보내려고 했지만 kakao가 계속 init되는 문제가 발생해서 상위파일에 넣어주었다. - 'window'.Kakao.init 처럼 앞에 window를 사용한 이유
=> 앞에 window를 넣지 않으면 react가 Kakao의 위치를 찾지 못한다.
다 된 것 같은데...
또 에러가 발생한다.
Error! Property 'Kakao' does not exist on type 'Window & typeof globalThis'
에러를 읽어보면 Kakao가 Window에서 정의되지 않아 생기는 문제다 * typescript error
이 에러는
react-app-env.d.ts에 window에 새롭게 들어간 Kakao를 추가하면 된다.
/// <reference types="react-scripts" />
interface Window {
Kakao: any;
}이렇게
깔끔하게 해결
3. 친구에게 메시지 보내기
또 선택할 게 남아있다.
선택 조건에 따른 API
템플릿 종류에 따라 메시지 구성 요소가 다르므로 메시지 구성 시, 기본 메시지 템플릿 구성 요소 및 예제를 참고합니다.
메시지 종류메시지 구성 방법호출 방법사용할 API
| 피드, 리스트, 위치, 커머스, 텍스트 | 기본 템플릿 | 공유하기 버튼을 추가하고 메시지 보내기 | createDefaultButton() |
| 피드, 리스트, 위치, 커머스, 텍스트 | 기본 템플릿 | 직접 만든 버튼으로 메시지 보내기 | sendDefault() |
| 피드, 리스트, 커머스 | 사용자 정의 템플릿 | 공유하기 버튼을 추가하고 메시지 보내기 | createCustomButton() |
| 피드, 리스트, 커머스 | 사용자 정의 템플릿 | 직접 만든 버튼으로 메시지 보내기 | sendCustom() |
| 스크랩 | 기본 템플릿 | 공유하기 버튼을 추가하고 메시지 보내기 | createScrapButton() |
| 스크랩 | 기본 템플릿 | 직접 만든 버튼으로 메시지 보내기 | sendScrap() |
| 스크랩 | 사용자 정의 템플릿 | 공유하기 버튼을 추가하고 메시지 보내기 | createScrapButton() |
| 스크랩 | 사용자 정의 템플릿 | 직접 만든 버튼으로 메시지 보내기 | sendScrap() |
우리가 사용하는 템플릿은 사용자 정의 템플릿이니
공유하기 버튼을 추가할지 직접 만든 버튼으로 메시지를 보낼지만 결정하면 된다.
나는
버튼을 그냥 받아와서
<button onClick={shareKakao}>
<img
src="https://developers.kakao.com/assets/img/about/logos/kakaolink/kakaolink_btn_medium.png"
alt="카카오링크 보내기 버튼"
/>
</button>버튼을 클릭했을 때 보낼 수 있도록 할 예정.
const shareKakao = () => {
window.Kakao.Link.sendCustom({
templateId: 72020, // 내가 만든 템플릿 아이디를 넣어주면 된다
});
};요렇게 간단하게 연결해주었다.
에러
1.
Error: because the scheme does not have a registered handler.because the scheme does not have a registered handler.
카카오톡 로그인을 다 구현한 것 같고.. 버튼을 클릭했는데!
이런 에러가 발생했으면...
개발자 콘솔을 닫고 (f12) 다시 실행히보자.
2.
ErrorCode(4002)가 뜨면
도메인을 추가해주면 된다
나는 localhost3000만 추가해놨었는데
3001로 들어가서 발생한 에러다...
정말 가지각색의 에러가 발생할 수 있다는걸 알았다.
😻
https://jindanpolicy.netlify.app/
이 웹을 만들면서 쓴 글입니다
🙇♀️