테오 감사해요!
로 시작하는 회고 시작
11월 23일부터 11월 29일까지. 대략 6일간의 스프린트가 막을 내렸다.
소감을 한 문장으로 압축해서 미리 말하자면, '아 이게 협업이구나!'를 느낄 수 있는 시간이었다.
테오의 스프린트를 통해 얻어가게 된 것들, 배우게 된 것들에 대해 기록하기 위해 오랜만에 개발 블로그에 글을 써내려가게 되었다.
네이버로 관리하는 일상 블로그만 열심히 들락날락거리다가 이렇게 각잡고 글을 쓰려고 하니까 뭔가 부끄럽다ㅎㅎ...
내가 작성한 회고록을 보고 누군가는 팀 프로젝트 진행에 도움을 받을 수도 있을 것이고... 미래의 나에게도 분명 도움이 될 것이라 생각한다!
0. 계기
계기는 단순했다. 함께 SEMO 프로젝트를 진행중인 프론트엔드분이 테오의 스프린트를 추천해주셨다.
짧은 기간 안에 빠르게 완성하는 경험이 도움이 될 것이라고 말해주시면서.
팀 프로젝트로 배포까지 진행해본 경험이 없는 나는 미끼를 덥썩 물었고..!
평소에는 씻고 침대에 누울 시간인 오후 11시부터 시작한다는 말에도 굴하지 않고 스프린트 13기 모집 소식이 들리자마자 지원하게 되었다.
1. 기획
스프린트에 참여한 모든 사람들의 아이디어 발표회를 시작으로, 마음에 드는 아이디어에 투표했다.
그 후 아이디어에 함께 투표한 인원끼리 따로 기획을 진행했다.
1일차
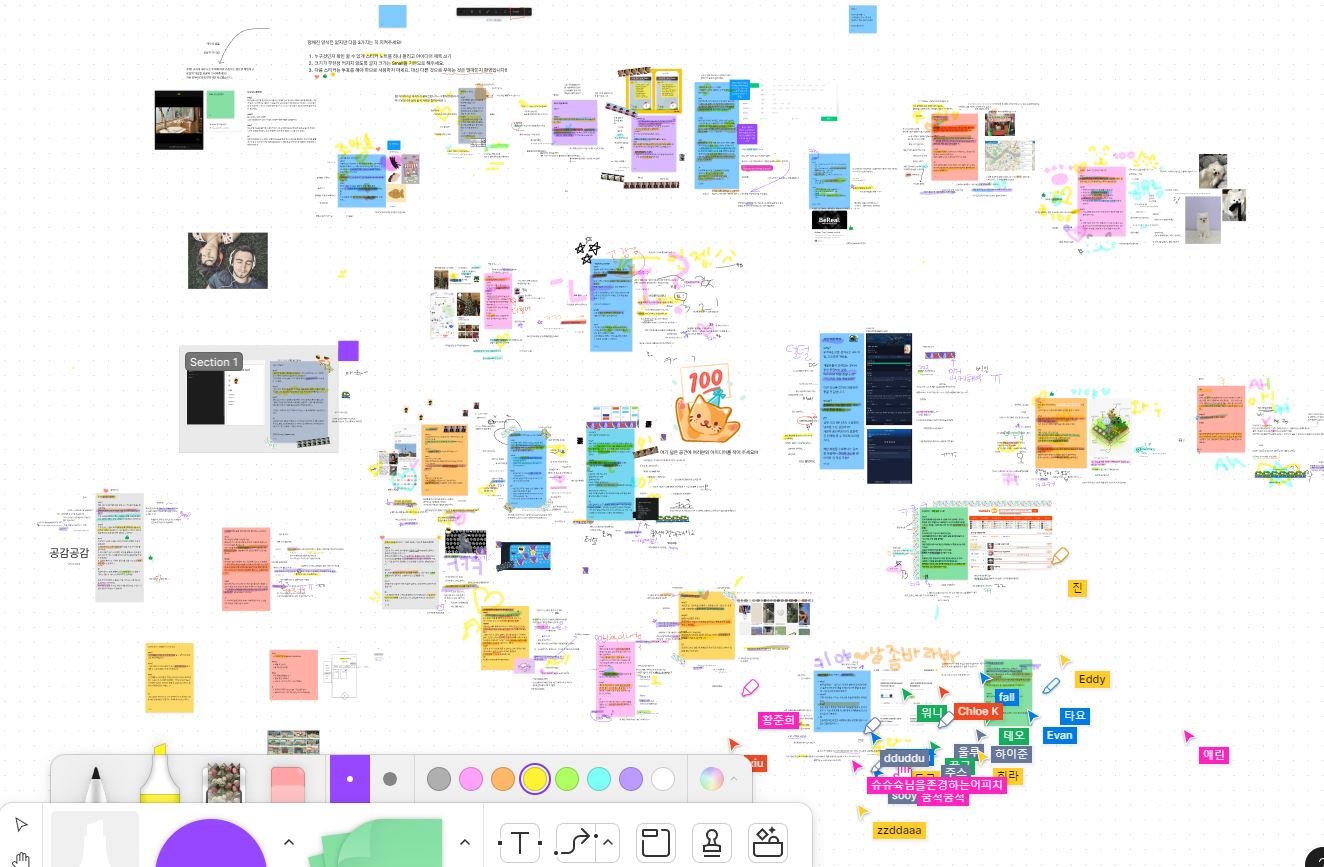
5분 정도 시간을 주고 각자 아이디어를 메모한 후, 모든 참여자들이 1분 30초씩 아이디어 pr 시간을 가졌다.

figma를 통해 각자 작성한 메모를 하나씩 읽으면서 마음에 드는 문구에 형광펜을 칠하거나 질문을 남기거나 아이디어를 추가하며 아이디어 발표를 들었다.
발표를 듣는 참가자들도 지루해하지 않고 스티커나 펜을 이용하여 자유롭게 의견을 표출할 수 있다는 점이 좋았다.
특히 디자이너라는 말이 나오면 눈에 불을 키고 모셔가려고 하는게 너무 웃겼다 ㅎㅎ 😂 사실안웃겨.. 디자인 잘하고싶다...
아이디어 발표를 마친 후 마음에 드는 아이디어에 투표하고 적정 인원이 모이면 따로 분리되어 팀 회의를 진행하게 되었다.

MC(팀장이 아니라 MC였지만 모두 준을 팀장이라고 불렀다 ㅋㅋㅋㅋㅋ)를 뽑고
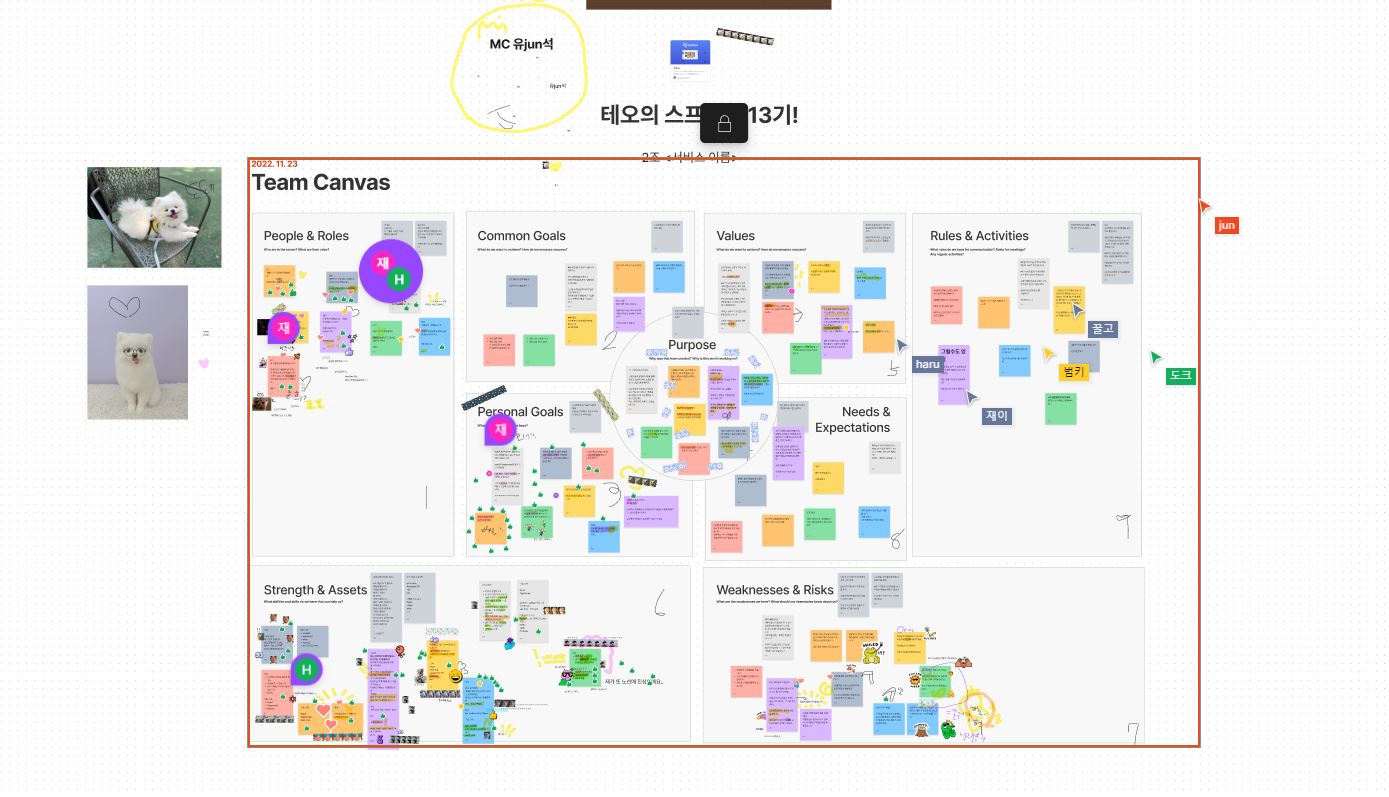
People & Roles
를 통해 역할과 자기소개를 진행했다. 본명이 아닌 가명으로 진행하는 프로젝트였기 때문에 가명의 유래를 말했던게 재밌었다
Common Goals
Personal Goals
Values
Needs & Expectations
Purpose
를 통해 팀원 개개인의 궁극적 목표를 나누고, 팀의 목표, 개인이 프로젝트를 통해 얻어가고 싶은 경험 등에 대한 이야기를 나눴다.
아이스 브레이킹이면서 개인의 목표과 각자가 추구하는 팀의 목표에 대해서 알 수 있게 되었다.
서로가 생각하는 서비스의 목표가 다를 때 예상치 못한 의사소통의 문제가 발생할 수 있다. 서로 '이거 아니었어?!' 라고 말하지만 공유된 적 없었기에 '이거'<- 가 없어버리는 문제.
이 섹션을 통해 팀에서 얻고자 하는 것과 서비스의 목적, '이거'를 함께 정립할 수 있었다. 여전히 서비스는 추상적이고 개개인이 생각하는 서비스의 모습은 다르지만 서로 공유하는 '이거'가 생겼다는 것이 큰 의미였다고 생각한다.
Rules & Activites
팀 규칙을 정했다. 고운 말 쓰기, 솔직하게 말해주기. '그럴 수도 있지' 생각해주기. 서로 응원해주는 개발자 친구 되기~, 너무 부담갖지 말기! 모르는 것은 너무 붙잡고 있지 말고 공유하기! 등
Strength & Assets
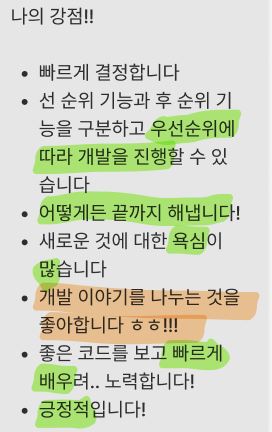
강점과 스택에 대해서 이야기하는 시간이었다
끈기와 책임감부터 구글링 실력이랑 문서작성, 디자인까지. 각자의 장점을 말하는게 너무 재미있었다 ㅎㅎ

2일차
본격적으로 모여서 회의 진행!

핵심 3문장 생각하기
- 내가 생각하는 우리 서비스의 궁극적인 목표는?
- 내가 생각하는 우리 서비스를 사용할 대상은?
- 내가 생각하는 우리 서비스에서 가장 중요하게 생각해야 할 가치는?
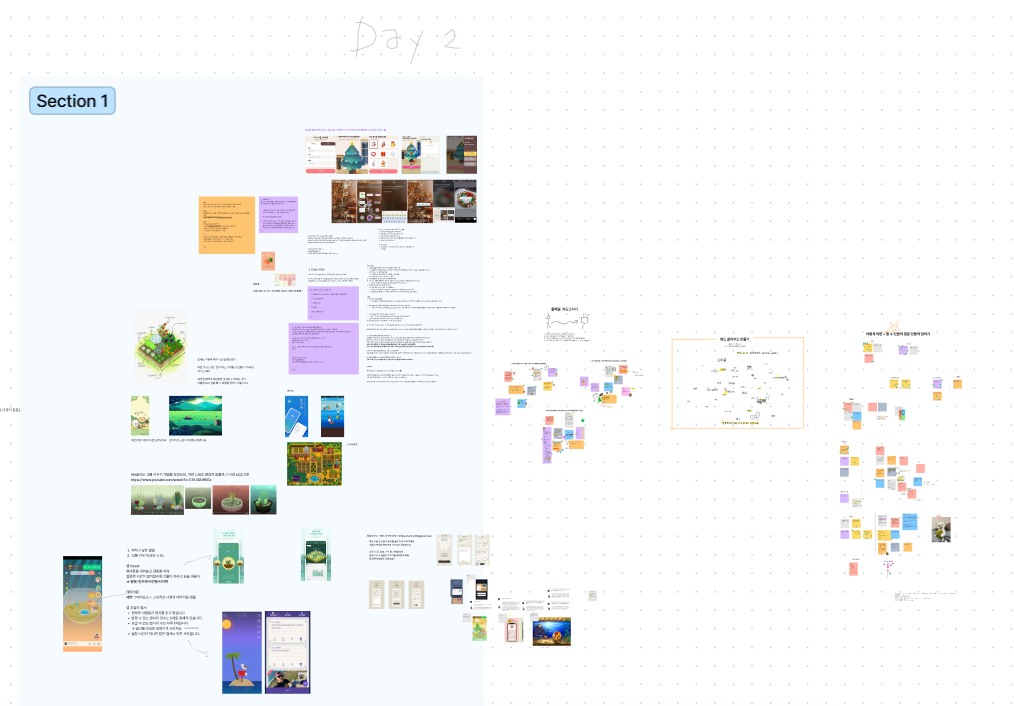
레퍼런스 찾아오기!
- 우리랑 비슷한 아이디어를 가진 서비스들 찾아오기!
- 내가 생각하는 모습을 최대한 반영하는 이미지 찾아오기(그려오기)
를 본격적으로 진행했다.
각자가 생각하는 서비스의 목표와 대상, 가치에 대해 나눌 수 있었다.
레퍼런스를 찾는 것도 아주 재미있었다.
아무리 서비스의 목표 대상, 가치가 같다고 하더라도, 팀원 각자가 생각하는 서비스의 이미지는 다를 수가 있다.
레퍼런스 공유를 통해서
- 자신의 의견을 레퍼런스를 통해서 시각적으로 드러낼 수 있었다
- 아이디어의 기반이 되는 레퍼런스를 설정할 수 있었다.
- 기존에 제작된 비슷한 서비스와 차별화되는 '훅'을 만들 수 있었다
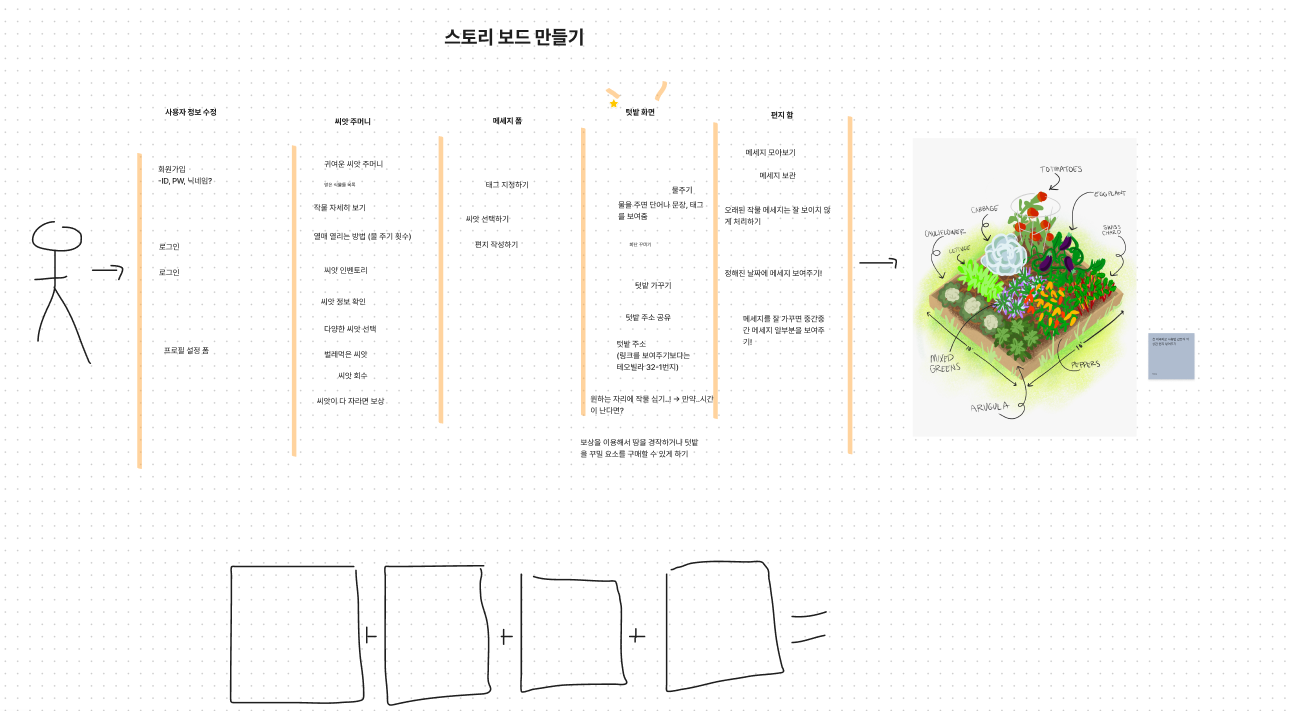
스토리 보드를 그려보면서 유저가 서비스에 접근했을 때 발생한 스토리를 예상해보고 공유할 수 있었다.

이 때 나왔던 '작물에 물주면 편지 일부 열리기' 아이디어가 정말 좋았다고 생각한다!
2차 스프린트를 통해 이 아이디어에 기능을 더 추가해보고 싶다!
3일차
3일차는 많이 참여할 수 없었다 ㅜㅜ 과 행사가 있어서 새벽 늦게까지 참여하는 바람에.. 아쉽
하지만 팀원들이 회의해놓은 피그마를 보며 회의 내용을 쉽게 공유할 수 있었다.
회의록을 따로 작성하는 것이 아니라, 회의 자체를 피그마를 통해 진행했기 때문에 회의 내용을 쉽게 공유받을 수 있었다

3일차 회의를 시작했을 때 진행한 아이스 브레이킹 시간. 이 때 잠깐 참여했는데 인터넷이 너무 끊겨서 끝까지 참여하지는 못했다 😢💦
외계인에게 직업 설명하기... 작은 아이디어로 많은 사람들에게 영향력을 행사할 수 있는 개발자의 모습!! 을 그리려 했었다.
다른 분들이 그러놓은 개발자라는 직업이 너무 재미있었다 ㅎㅎ
그리고 나서 스케치를 진행했다.
2일차 때 화면 구성에 대해 공유했으니, 구성된 화면을 바탕으로 개개인의 스케치를 공유하는 시간이었다.
레퍼런스를 첨가하기도 하고 귀여운 손그림을 공유하면서 진행했다.
약 5분 정도를 주고 개개인이 각자 스케치를 진행한 후, 화면별로 가장 마음에 드는 아이디어에 투표했다.

2. 개발
그 후로는 쭉 개발을 진행했다.
처음에는 꿀고랑 페어 프로그래밍으로 재미있게 대화를 나누고 익스텐션에 대해 물어보기도 하면서(진의 익스텐션이 진짜.. 쩔었다! ) 개발을 진행하다가
정해진 페이지를 끝나고 나서부터는 '할 거 있어요!?!? 어디 안된 거 있어요!?!' 하면서 와구와구 주워서 작업했다
상태관리로 Redux toolkit을 사용했기 때문에, redux 관련 공부를 병행하면서 진행했다. 하지만 빠른 시간 안에 배포까지 완료해야 하는 프로젝트에서 아직 리덕스 꼬꼬마인 내가 키를 잡는 것 보다 경험이 있는 팀원이 진행하는 것이 올바른 선택이었기 때문에... 끝내는 리덕스는 건드려보지 못했다는게 약간!! 아쉽다. 하지만 어쩔 수 없다! 아직 내가 redux를 경험하지 못한 탓이니까 ㅎㅎ 이 일을 계기로 리덕스도 열심히 공부해봐야지...!
아무튼 다들 정말 하루종일, 새벽까지 개발을 진행했고, 이렇게 많은 사람들과 이렇게 빨리빨리 돌아가는 협업 경험이 없던 나는 몇번 git 관련 실수를 저지를 뻔 했지만..! 멋진 꿀고가 도와줬다. 감사해요!
재이랑 돌아다니면서 다른 분들에게 일감좀주세요.. 하는것도 재미있었다. 재이랑 범키도 싸피생이어서! 신기하기도 했다.
3. 회고
배포까지 마치고, 완성된 프로젝트 발표를 하고 회고를 진행했다.
다른 팀들이 야심차게 준비한 서비스를 구경해보기도 하고, 배포하지 못한 서비스를 보며 내 일처럼 아쉬워하기도 하고, 그 원인을 설명하는 다른 팀원들의 이야기를 귀기울여 듣는것도 너무 재미있었다.
배포까지 진행했든 진행하지 못했든, 그 6일이라는 기간동안 쌓인 경험들을 한번에 들을 수 있다니! 정말 너무너무 재미있었다!!!!
OAuth에 시간을 많이 뺏겼다던 팀, 디자이너가 없이 디자인을 진행하는 것에 큰 어려움을 느껴 외부에서 디자이너를 한 분 모셔온 팀. 6일간 가꿔온 다양한 스토리가 녹아있었다.
조금 더 많은 팀들의 이야기를 듣고 싶었지만 시간상 💦💦 팀 회고로 넘어갔다
이 팀 이렇게 만들었대요!
저 팀꺼 해보셨어요? 우리꺼랑 엄청 비슷해요!
등 팀원들이 듣고온 정보들을 열심히 나누며 회고를 시작했다

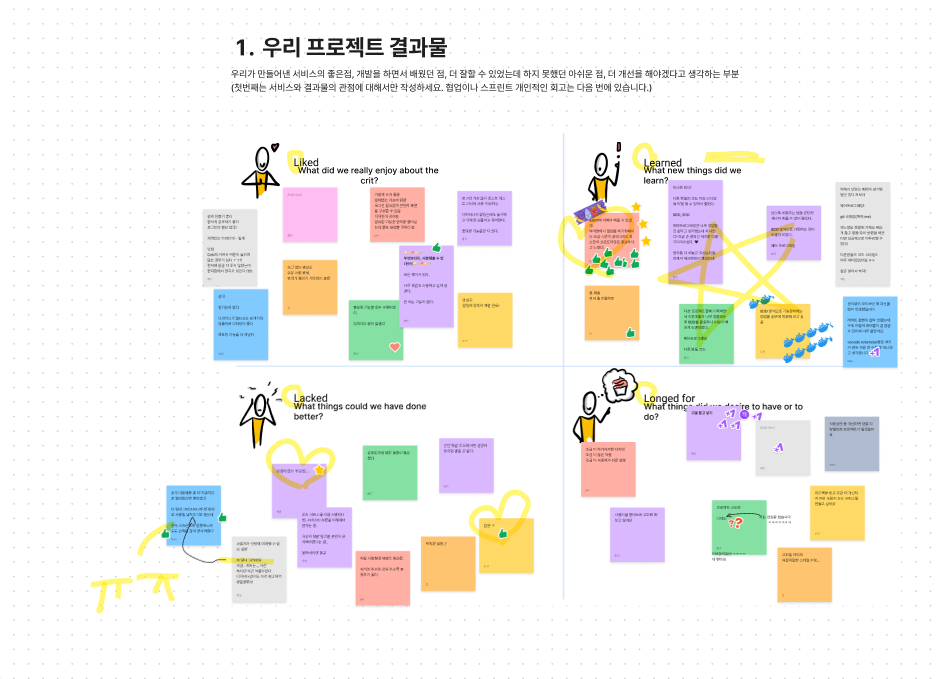
<개발 측면>
우리 서비스의 좋은 점
개발을 하면서 배웠던 점
더 잘할 수 있었는데 하지 못했던 아쉬운 점
더 개선을 해야겠다고 생각하는 부분을 정리했다

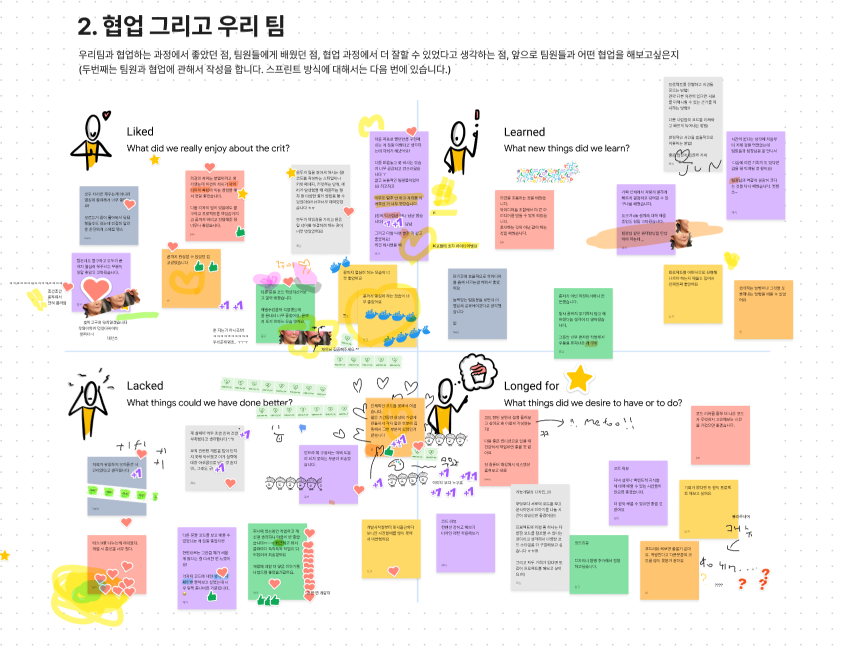
<협업 측면>
우리 팀과 협업하는 과정에서 좋았던 점
팀원들에게 배웠던 점
협업 과정에서 더 잘할 수 있었다고 생각하는 점
앞으로 팀원들과 어떤 협업을 해보고싶은지


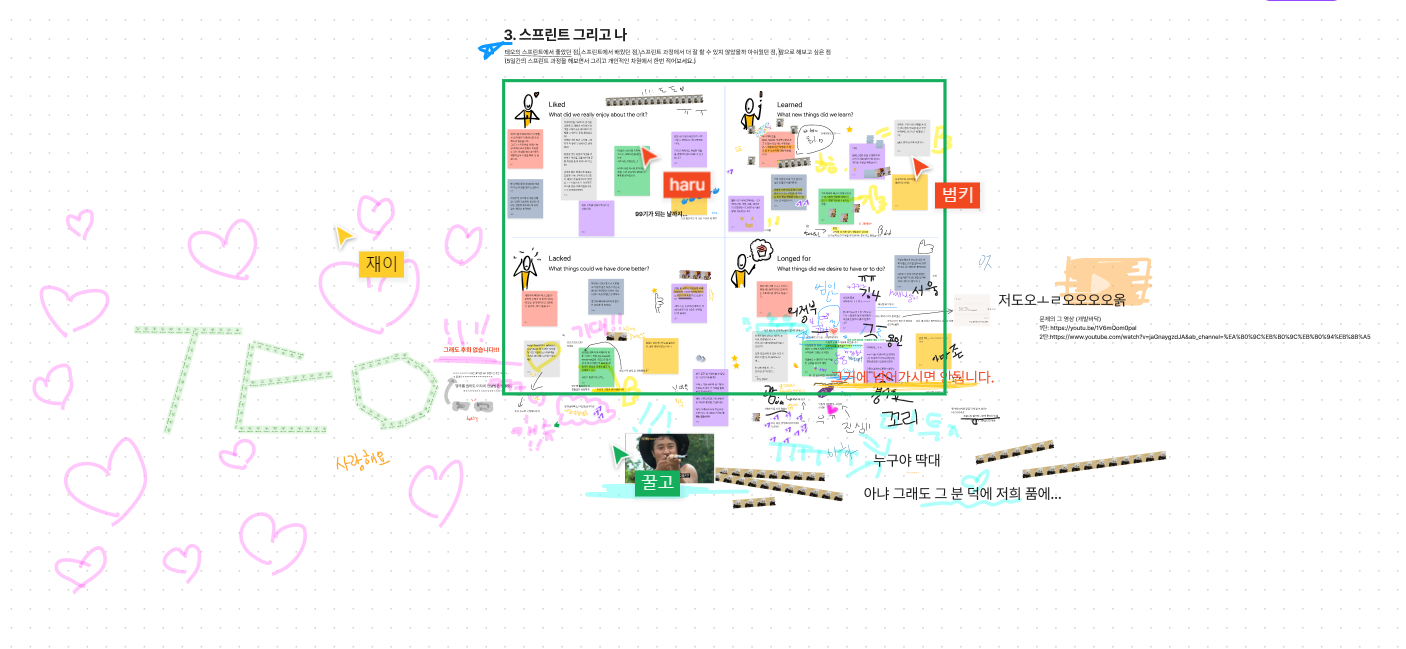
<스프린트 그리고 나>
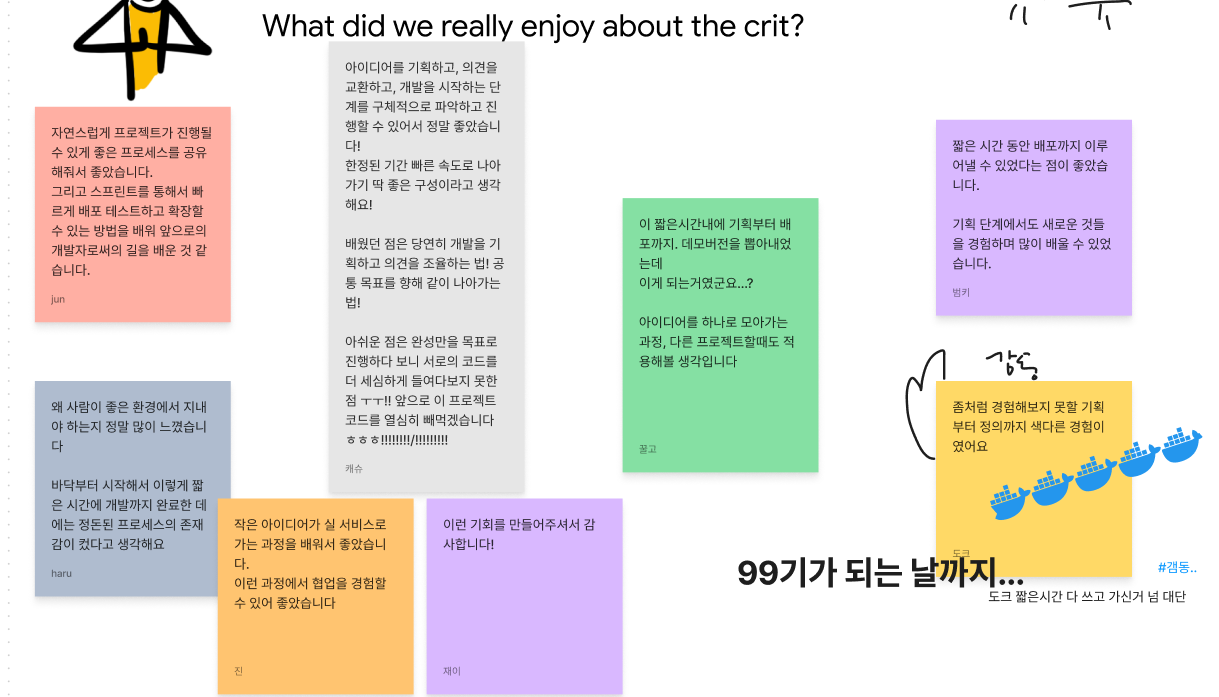
테오의 스프린트에서 좋았던 점
스프린트에서 배웠던 점
스프린트 과정에서 더 잘 할 수 있지 않았을까 아쉬운 점
앞으로 해보고 싶은 점
다시 보니까 정말 너무너무 재미있게 개발과 협업을 진행했다는게 눈에 딱 보여서 너무 행복하다.
스프린트가 끝난 후 코드 회고도 진행했다.
내가 건드리지 못한 코드는 어떻게 작성했나? 다른 사람들은 어떤 스타일로 개발을 했을까?를 조금 더 알기 위해 프로젝트를 들락날락거리며 코드를 구경했다.
jun이 작성한 class 기반의 코드
그리고 react-router-dom 내부의 Outlet
또 많은 내용이 렌더링되야하는 컴포넌트들을 true/false 등과 같은 상태에 따라서 보여주어야 한다면 wrapper 컴포넌트를 만들어서 진행하는 방법도 배웠다.
type관련된 내용들을 entities로 빼서 작성하는 것도 너무너무 재밌게 봤다
그 외에도 useMemo, useCallback들을 정말 자유자제로 활용하고 있는 코드들이 너무 재미있었다.
따로 모여서 코드리뷰를 하면서 jun에게 data를 class기반 컴포넌트로 작성한 이유를 물어보기도 했다
1. 적절한 테스트 단위 만들기
2. 단일 책임을 부여하기 위해
라고 메모해놓은 기록 발견!
아무튼 이렇게 회고와 코드리뷰까지 끝이 났다.
4. 끝...?
스프린트 단위를 경험해봤다는게, 기획부터 배포까지 한 번의 사이클을 돌린 것이라면,
다음 사이클도 돌아야 한다고 생각했다. 아주 매력있는 프로젝트이기도 했고, 좋은 팀원들과 협업 경험을 한 번의 배포로 끝내기는 너무 아쉽다는 생각이 들었다.
텃밭 프로젝트 2차 스프린트를 진행할 상황이 되는 팀원들을 모집했고
다시 2차 스프린트를 시작하려 한다 ㅎㅎ!!!!
26일 첫 회의가 있다
짧은 단위로 진행 상황을 회고하고 앞으로 나아가는게 너무 재밌다.
완벽한 설계와 구성에만 집중하다가는 정작 중요한 개발을 진행하기 어려울 수도 있고,
만약 설계가 잘못되었다면 돌아갈 수 있는 길이 너무나도 멀고 험하기 때문에.
하지만 스프린트 단위로 진행하다 보면 잘못된 설계를 빠르게 캐치하고 회고 후, 다음 스프린트에서 보완하거나, 새로운 기능을 추가하거나, 매력 없는 기능을 중단할 수 있다.
더 많은 실패를 빠르게 할 수 있고 또 더 많은 성공의 기회를 잡을 수도 있다. 누군가의 실수는 실패로 이어지는 것이 아니라 새로운 회고 내용이고 보완할 내용이 된다.
실패도, 성공도 하나의 데이터가 되어 쌓인다.
이렇게 만들어지는 것이 개발 문화 아닐까..? 싶기도 하다. 실수를 용납할 수 없는 분위기의 개발팀의 개발 문화와, 실수를 데이터로 생각하는 개발팀의 개발 문화에도 차이가 있지 않을까..!?!?!?!?!??!?!?!
하는 생각이 들지만
모르겠다 나는 취준생ㅎ ㅎ
마지막으로, 회고 시간 테오가 텃밭 프로젝트 게더 테이블에 와서 해준 이야기를 끝으로 마무리해야지
이 스프린트에서 많은 영감을 얻고, 스프린트 방법을 사용하고 싶더라 할지라도
다들 알다시피, 내가 혼자 우겨서 이 방법이 통하는 것은 아닙니다.
하지만 우리는 경험했어요
의견이 다르고 입장이 달라도 좋은 협업으로 갈 수 있다는 것을 경험했기 때문에
프로세스가 문제인 것이지 사람이 문제가 아니다라는 것을 알게 되었잖아요.
그래서 흔들리지 않고 협조적으로 잘 할 수 있을 겁니다
잘 된 결과를 경험해본다는 것은 크기 때문에.
좋은 협업을 해봤다. 6일만에 기획부터 배포까지 해봤다는 자부심. 이를 가지고 가면 됩니다!

이걸 이제 봤네..ㅎㅎ
캐슈 == 미 !
긴 글 읽느라 수고 많으셨어요!
다들 좋은 협업 행복한 협업 몰입하는 개발 되세요~!