반응형
고정되어 있는 콘텐츠를 눈에 확 띄게 하고 싶을 때
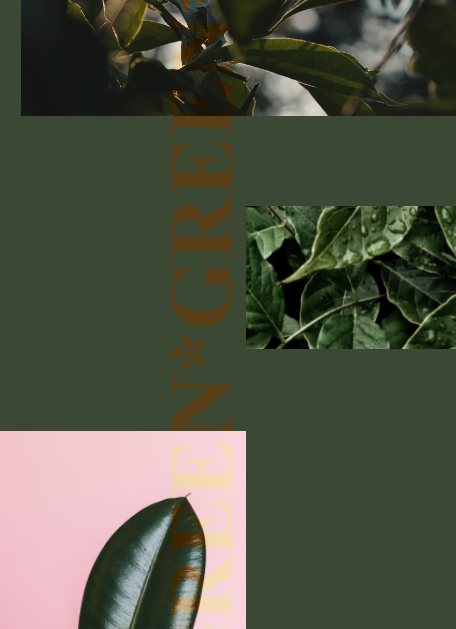
css에서 mix-blend-mode를 이용할 수 있다.
개인 프로젝트를 진행히보다가 글씨가 조금 더 조화롭게 튀었으면 하는 마음에 찾아보게 되었다.
예제
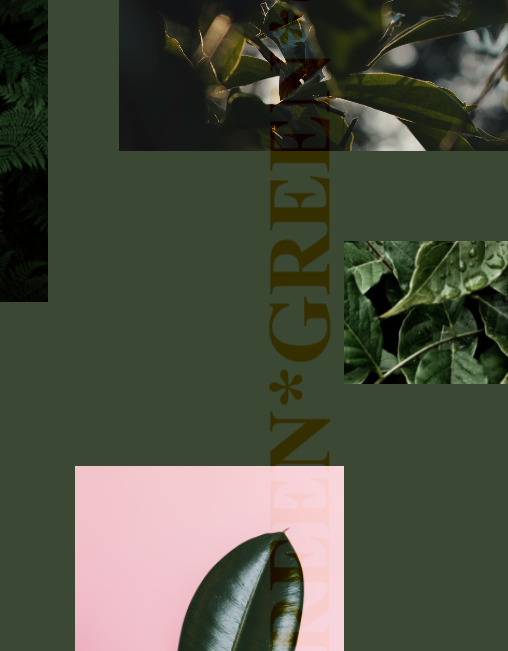
mix-blend-mode: normal;

mix-blend-mode: multiply;

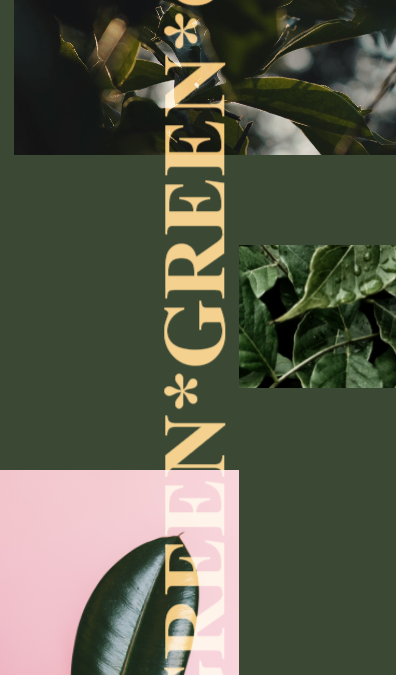
mix-blend-mode: screen;

mix-blend-mode: overlay;

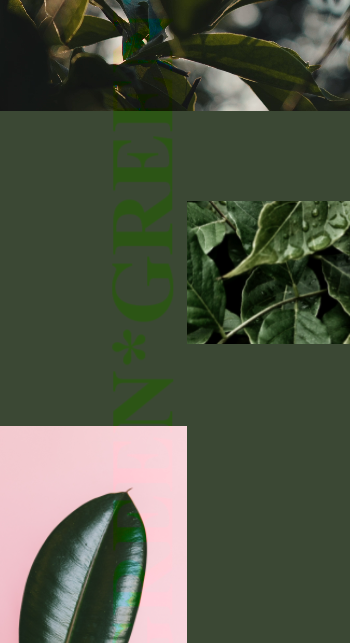
mix-blend-mode: darken;

mix-blend-mode: lighten;

mix-blend-mode: color-dodge;

mix-blend-mode: color-burn;

mix-blend-mode: hard-light;

mix-blend-mode: soft-light;

mix-blend-mode: difference;

mix-blend-mode: exclusion;

mix-blend-mode: hue;

mix-blend-mode: saturation;

mix-blend-mode: color;

mix-blend-mode: luminosity;

나는
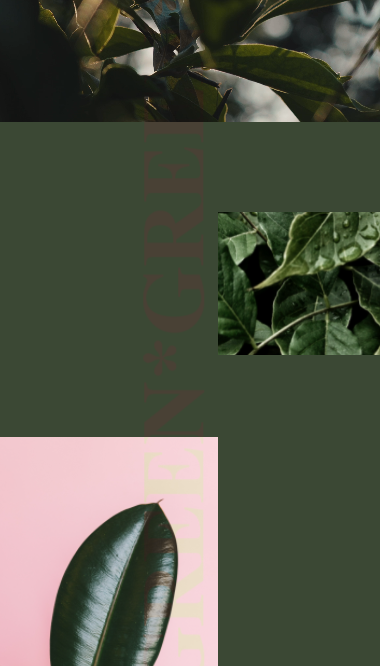
mix-blend-mode: difference;를 이용했다.
더 알아보고 싶으면
mix-blend-mode - CSS: Cascading Style Sheets | MDN
mix-blend-mode CSS 속성은 어느 요소의 콘텐츠가 자신의 배경 및 부모와 어떻게 혼합되어야 하는지 지정합니다.
developer.mozilla.org
mdn을 참고하자
반응형
'✍ 공부 > CSS' 카테고리의 다른 글
| [ CSS ]Internet Explorer, Edge, Firefox, Chrome 에서 스크롤바 없애는 법 (0) | 2022.03.23 |
|---|
![[css] mix-blend-mode : 사진 위 글자를 튀게 하는 법;](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FdfZJZb%2FbtrnJdJ3VLj%2Fh1TyvTWPakzeAZPIvunti0%2Fimg.png)